5月23日、KDDIウェブコミュニケーションズにより、Canvaの日本語版がサービス提供開始されました。
CanvaはオーストラリアのCanva社が提供したホームページ上でSNS用の画像、ポストカードなどのレイアウトをホームページはまたはiOSアプリ上から行えるサービスですが、今回KDDIウェブコミュニケーションズとの業務提携によって日本でも利用できるようになりました。
過去にご紹介したFotorと似ている部分もありますが、Fotorは画像そのものを編集するサービスなのに対して、Canvaは素材を配置してレイアウトをしていくという部分で異なっています。
会員登録
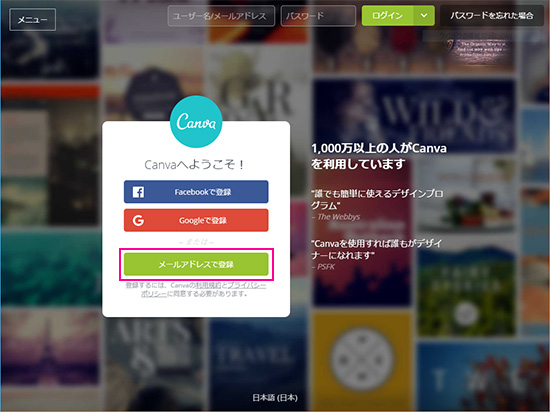
Canvaの利用には無料の会員登録が必要です。会員登録には任意のメールアドレスを使う方法と、ソーシャルアカウント(Facebook・Google)を使う方法がありますがお好みで構いませせん。
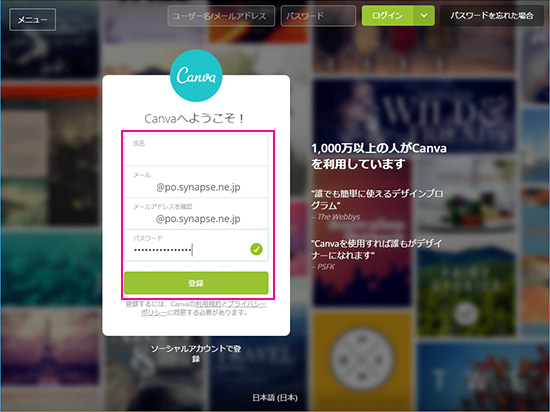
今回はメールアドレス使う方法で登録をします。登録に必要な情報は名前・メールアドレス・パスワードの3つだけなのでそこまで難しくありません。
- Canvaのページにアクセスします。
http://www.canva.com/ - メールアドレスで登録をクリックします

- メールアドレスを2回、パスワードを入力し、登録をクリックします。
 ※メールアドレス間違い、パスワード忘れをするとログインができなくなるので忘れずにメモしておきましょう。
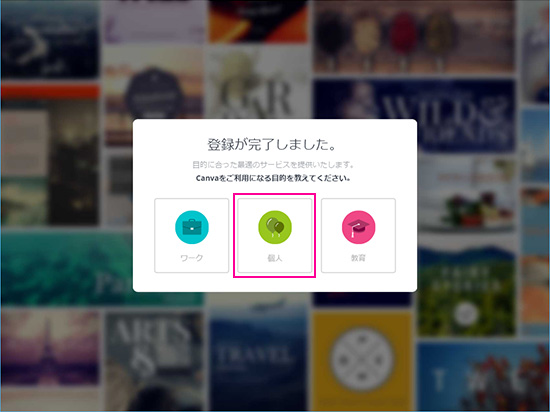
※メールアドレス間違い、パスワード忘れをするとログインができなくなるので忘れずにメモしておきましょう。 - 利用目的を3つのうちから1つ選択します。

- 簡単な操作ガイドがアニメーションで表示されます。

会員登録はこれで完了です。次は操作を覚えるためのチュートリアルをやってみましょう。
チュートリアル
登録直後のチュートリアルで幾つかの操作を学ぶことができます。
チュートリアル1 – 図形の色の変更
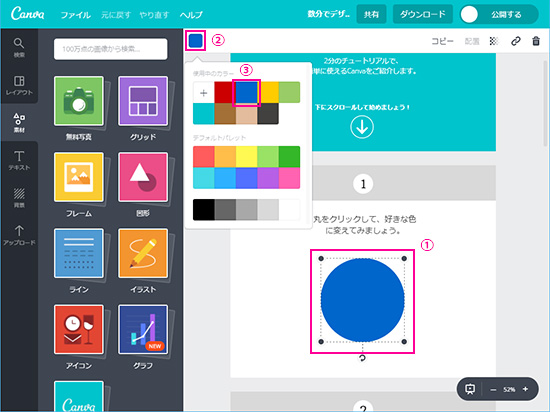
配置されている図形の色を変更する方法です。
- 色を変えたい図形をクリック。
- 画面上部にあるカラーボックスをクリック。
- 変更後の色をクリック

チュートリアル2 – 素材を使う
Canvaには予めアイコンや写真など5万点以上の画像素材が用意されています。一部は有料プランのみですが、無料プランでも十分なぐらいの素材が準備されています。素材を使うには検索ボタンメニューから進みます。
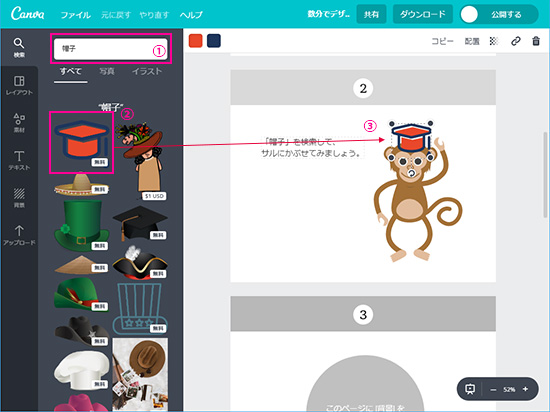
- 検索窓に使いたい素材に関するキーワード(画面では帽子)を入力します。
- 検索結果に表示されるので素材を右側の作業エリアにドラッグします。

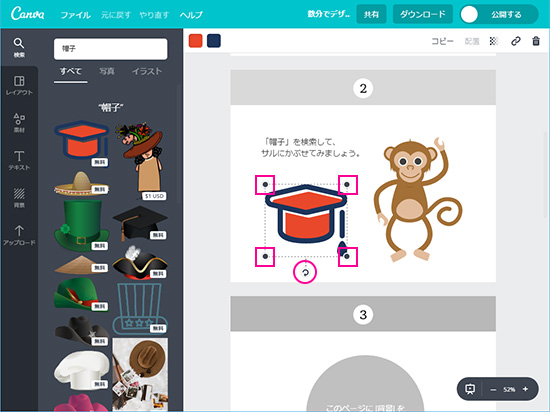
配置した素材は、ドラッグで移動はもちろんですが画像四隅のハンドルをドラッグして拡大縮小、矢印の付いたハンドルをドラッグして回転ができます。 また、素材によっては図形の色を変えた時と同じ操作で色の変更も可能。
また、素材によっては図形の色を変えた時と同じ操作で色の変更も可能。
チュートリアル3 – 背景の変更
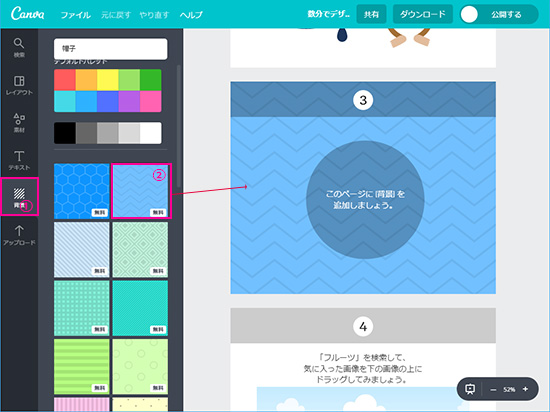
白い背景もシンプルで良いのですが、内容によっては背景の色を付けたり模様をつけたりしたいもの。そんな時は背景メニューから変更が可能です。
- 背景メニューをクリック
- 使いたい背景の模様を右の作業エリアにクリックまたはドラッグ

これだけで背景を簡単に変えることができます。
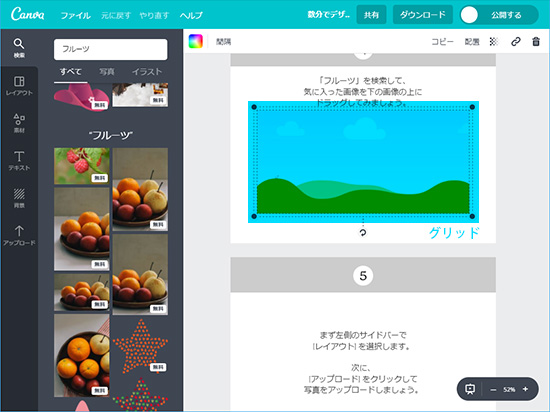
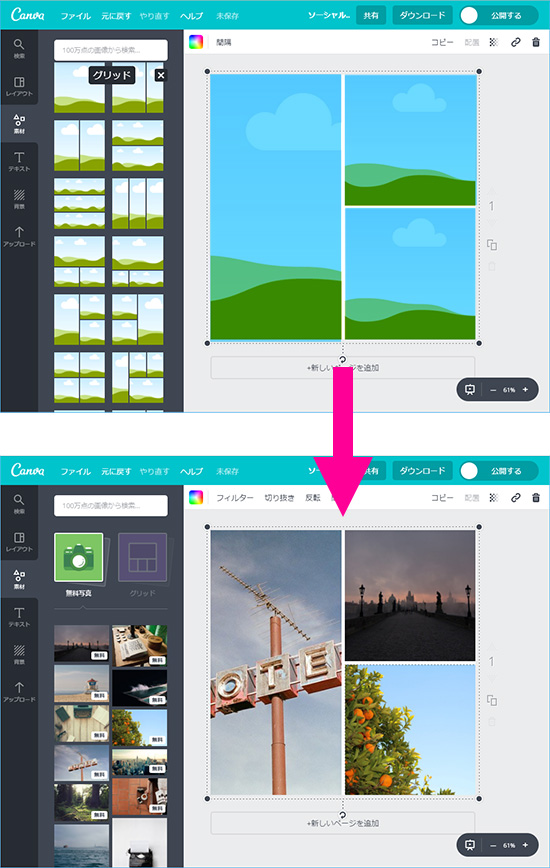
チュートリアル4 – グリッド機能を使って写真を配置してみよう。
ちょっとだけチュートリアルのレベルが上がります。
Canvaにはグリッド機能を使って簡単に写真を表示する事ができます。
下図で水色に塗りつぶした部分がグリッド、ここに左の素材エリアから画像をドラッグすると こんな感じで画像がグリッドの中に表示されます。素材とグリッドのサイズが異なる場合は、自動的に裁ち落としされます。
こんな感じで画像がグリッドの中に表示されます。素材とグリッドのサイズが異なる場合は、自動的に裁ち落としされます。
Canvaには予めたくさんのグリッドが用意されており、簡単におしゃれな配置ができます。一から手動でグリッドを準備すると、縦横のサイズ計算など非常に手間がかかるのでかなり便利な機能だと思います。

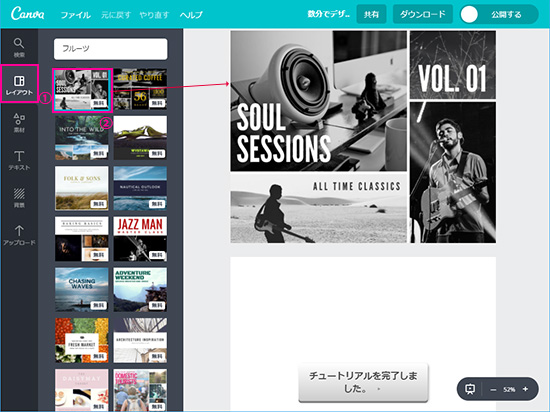
チュートリアル5 – レイアウトの変更
画像や文字などのレイアウトを変更する時に使います。
サンプルがいくつも用意されているので、良いレイアウトが思いつかない場合は、サンプルの中から気に入ったものを選び、文字や写真を変更するだけでおしゃれなものができます。
注意点として現在編集中のレイアウトはリセットされてしまうのでレイアウトの変更は最初に行ったほうがいいでしょう。
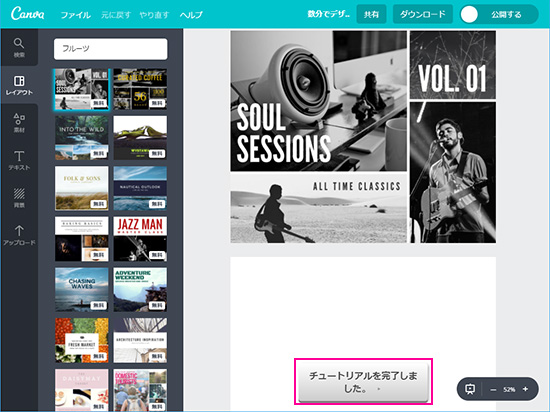
これでチュートリアルは終わりです。
最下部の「チュートリアルを完了しました」をクリックします。 「デザインを始めましょう」をクリックします。
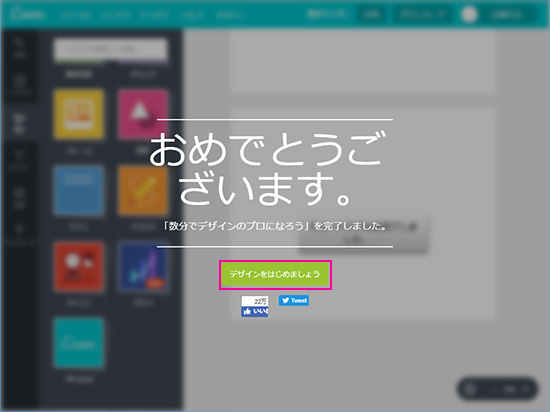
「デザインを始めましょう」をクリックします。
チュートリアル完了後は、ホーム画面に移動します。(次回ログイン後もここが表示されます。)

その他の操作
文字の入力
文字の入力・編集は文字ツールから行います。

ロゴ(見出し)のサンプルもありワンクリックで挿入できます。挿入後は文字の編集も可能です。
肝心の日本語書体の数ですがライセンスや容量の関係もあってか欧文と比べると少なめ。それでもGoogleとAdobeが共同で作ったNoto SansやM+といった有名所の日本語フォントを搭載しているのでそこまで不便はしないかもしれません。(一覧表から探すのは大変かもしれませんが…。)
書き出し
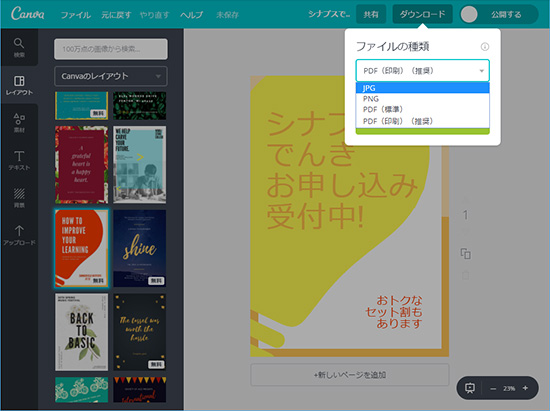
作ったデータを書き出すには右上のダウンロードボタンから。
JPEG・PNGはもちろんですが、印刷用向けにPDFの書き出しにも対応しています。

この記事の見出し画像もCanvaで作りましたが、テンプレートや素材をちょっといじるだけでもそれっぽい画像が作れるので試してみてはいかがでしょうか。