
※いつの間にやらWindytyからWindyに改名していました。
※アプリ版も出たようです。Android iOS
気象系のサイトは世界中にたくさんありますが、今回ご紹介するのはwindy.comというサイト。windyは風の吹く、風の強いなどの意味がありますが、このサイトは世界中の風の動きを視覚的に見ることができるサイトです。早速ホームページにアクセス(またはこの記事下部に埋め込んでいるのでそちらでもOK)。
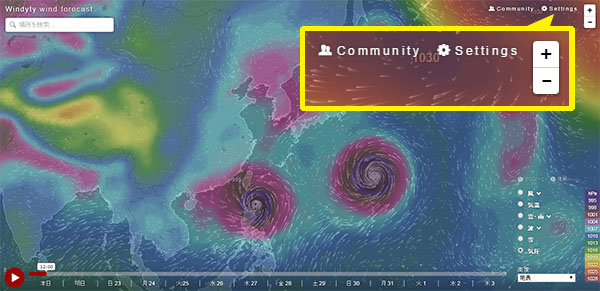
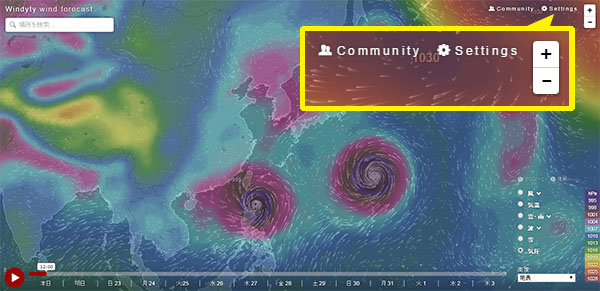
上記のリンクをクリックした直後の画面はこんな感じ。標準では風の流れを表示するようになっており、右下にある凡例を見ると薄い青<緑<黄色<赤い<紫<青の順に風が強くなっていきます。この記事を書いている日は台風が2つ近づいているので渦が2つありますね。

使い方
使い方はいたってシンプル。画面下の方にあるスライダーをクリックすることで時間の変更が、右側にあるラジオボタン(ブラウザによってはドロップダウンリスト)をクリックすることで表示の種類を変更することが可能です。
 スライダーを動かして時間を変更したものが下記の画像。この時点での予想では2つあるうちの台風が九州に上陸し、もうひとつは日本列島から離れていっていますね。
スライダーを動かして時間を変更したものが下記の画像。この時点での予想では2つあるうちの台風が九州に上陸し、もうひとつは日本列島から離れていっていますね。
初期状態では地表付近の状態を表示してくれますが、画面右下の「高度」から異なる高度の情報を表示することも可能です。例えばこんな感じ。 高度13.5km、ジェット気流が吹いているあたりですが地表とは全く違うものになりますね。
高度13.5km、ジェット気流が吹いているあたりですが地表とは全く違うものになりますね。
高度の少し上にあるリストから風以外にも「気温」「雲・雨」「波」「雪」「気圧」に切り替えることも可能です。
ホームページやブログを持っている人は下記のようにホームページやブログにも埋め込むことができます。埋め込みの場合はサイト上で見るときと比較して一部見ることができないもの(波とか)もあります。
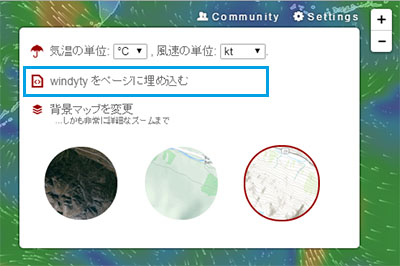
- サイトの画面右上にある【 Settings】をクリックします

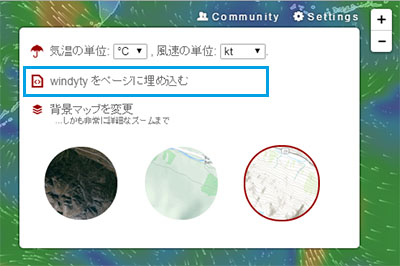
- 【windytv.comをページに埋め込む】をクリックします。

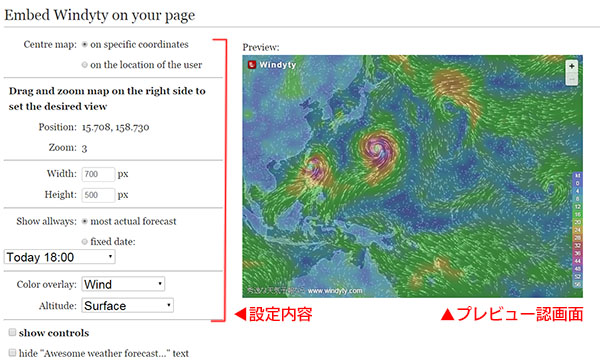
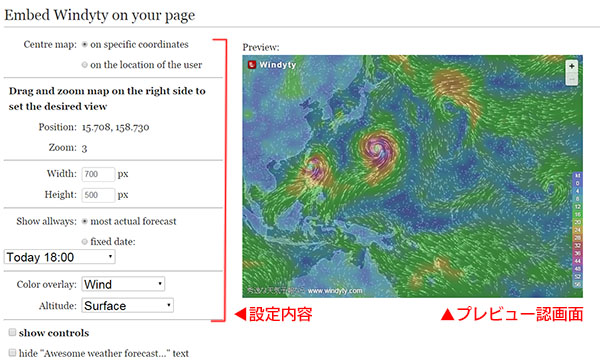
- 表示に関わる各種設定を行います。

Centre map
地図の中心の設定on specific coordinates – 右の地図で中心を指定します。
on the location of the user – ユーザの利用している地域を自動的に検出します。利用環境によっては異なる場所が表示されます。Width 地図の横幅 Height 地図の高さ Show allways
表示する時間帯most actual forecast – (ほぼ)現在時刻。
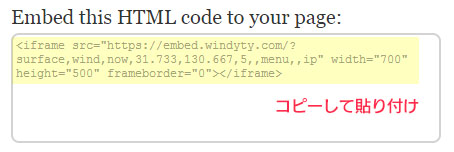
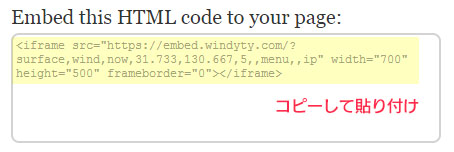
fixed date – 指定した時間。Color overlay 表示する気象の種類 Altitude 高度の設定 show controls 地図の設定の変更の許可 - 作成されたコードをコピーします。

- ブログやホームページなど設置したい場所のソースに貼り付けて設置の完了です。
台風も近づいているのでどのあたりまで風の影響があるか知りたい方は参考にしてみてくださいね。